Working with Articles
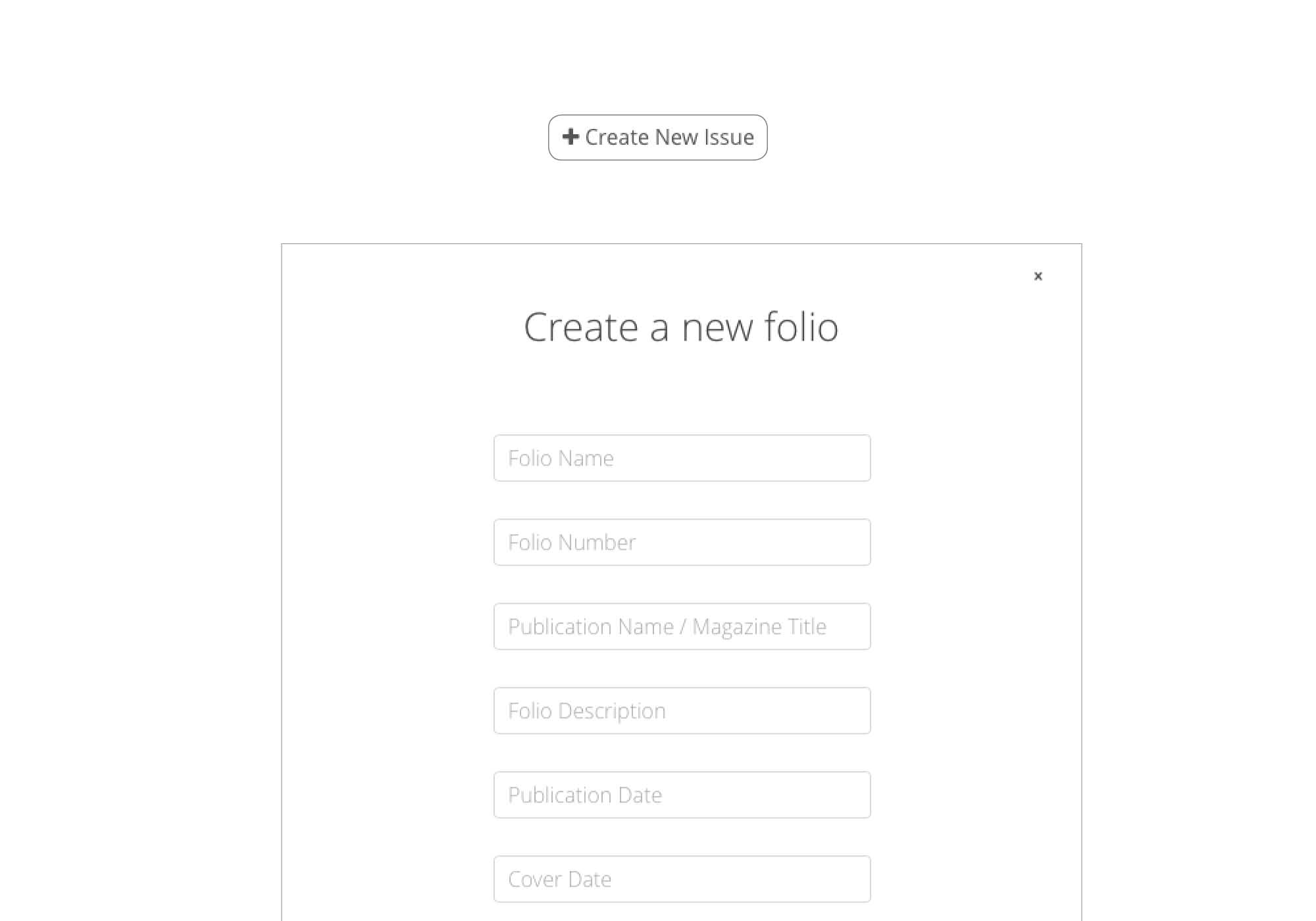
Folio Author organizes things a bit differently than Adobe’s Online Folio Producer Tools. The biggest change is the introduction of issues. While a folio is a collection of articles, an issue is a grouping of folios. Take for example a company wanting to publish a monthly edition to iPhone, iPad and a few Android devices. An issue would be the “December 2013 Issue” of the publication and inside that issue would be folio renditions for iPhone, iPad, and other devices. Grouping folios by issue allows the grouped folio renditions to share basic metadata that DPS uses to deliver the correct rendition to the targeted device.
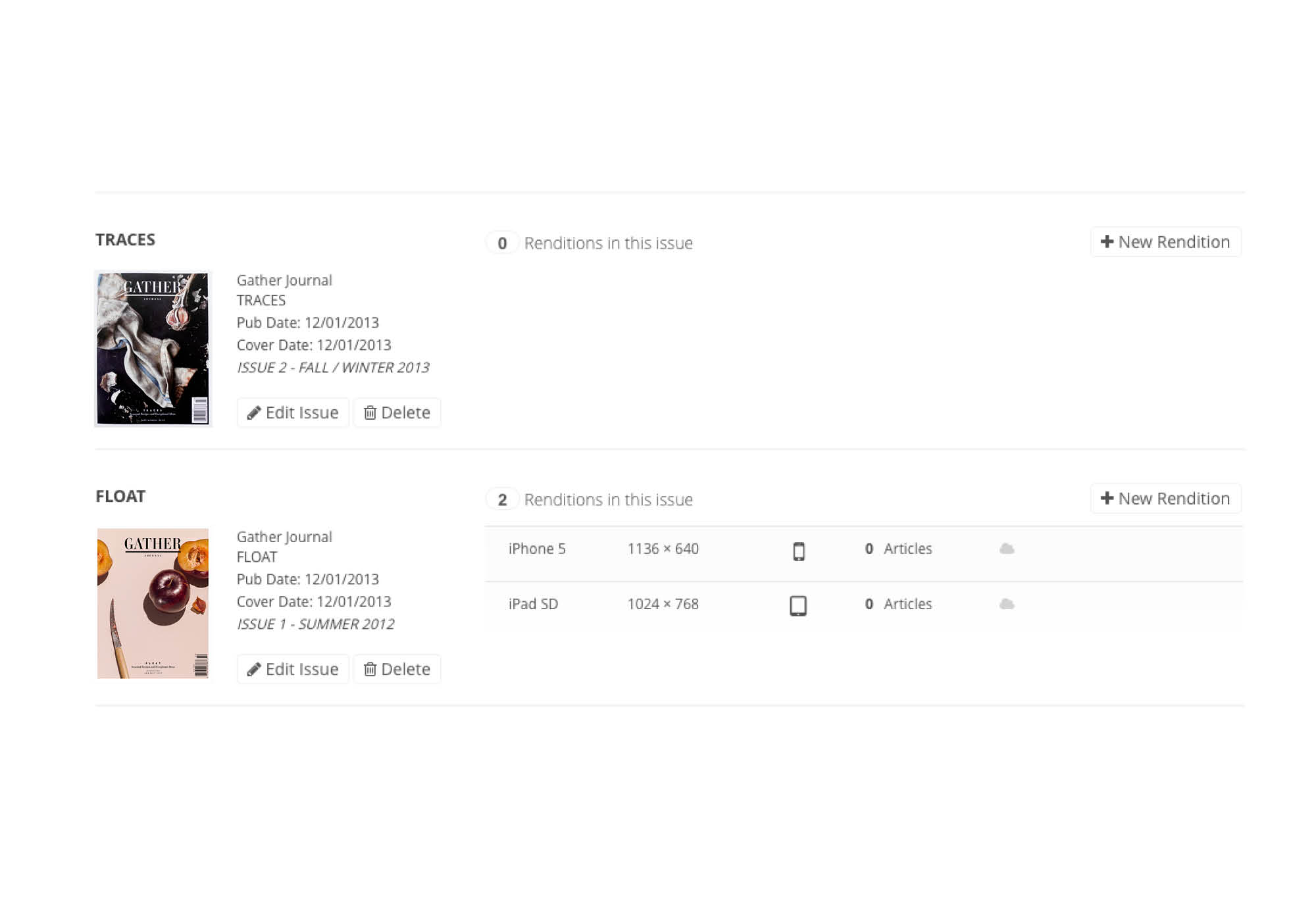
Articles also have a hierarchy as well. The first time you create an article it becomes the original article. Whenever you add that article to a rendition, it’s duplicated and added to your rendition, giving the ability to make changes specific that particular rendition. If you ever make a significant change to the original article, you can always push those changes to child articles living in their respective renditions. Below is an example of issue / article / rendition hierarchy.

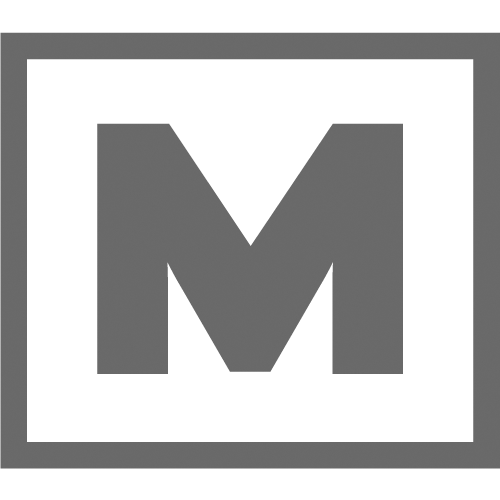
You don't have to make articles from scratch. Bring posts into Folio Author Plugin through any custom post type, using any filter option you'd like. Once installed, the plugin adds an option to the filter drop down menu from any post / custom post type page that allows you to select posts to import. There is also an option to associate those posts to an issue you've started.

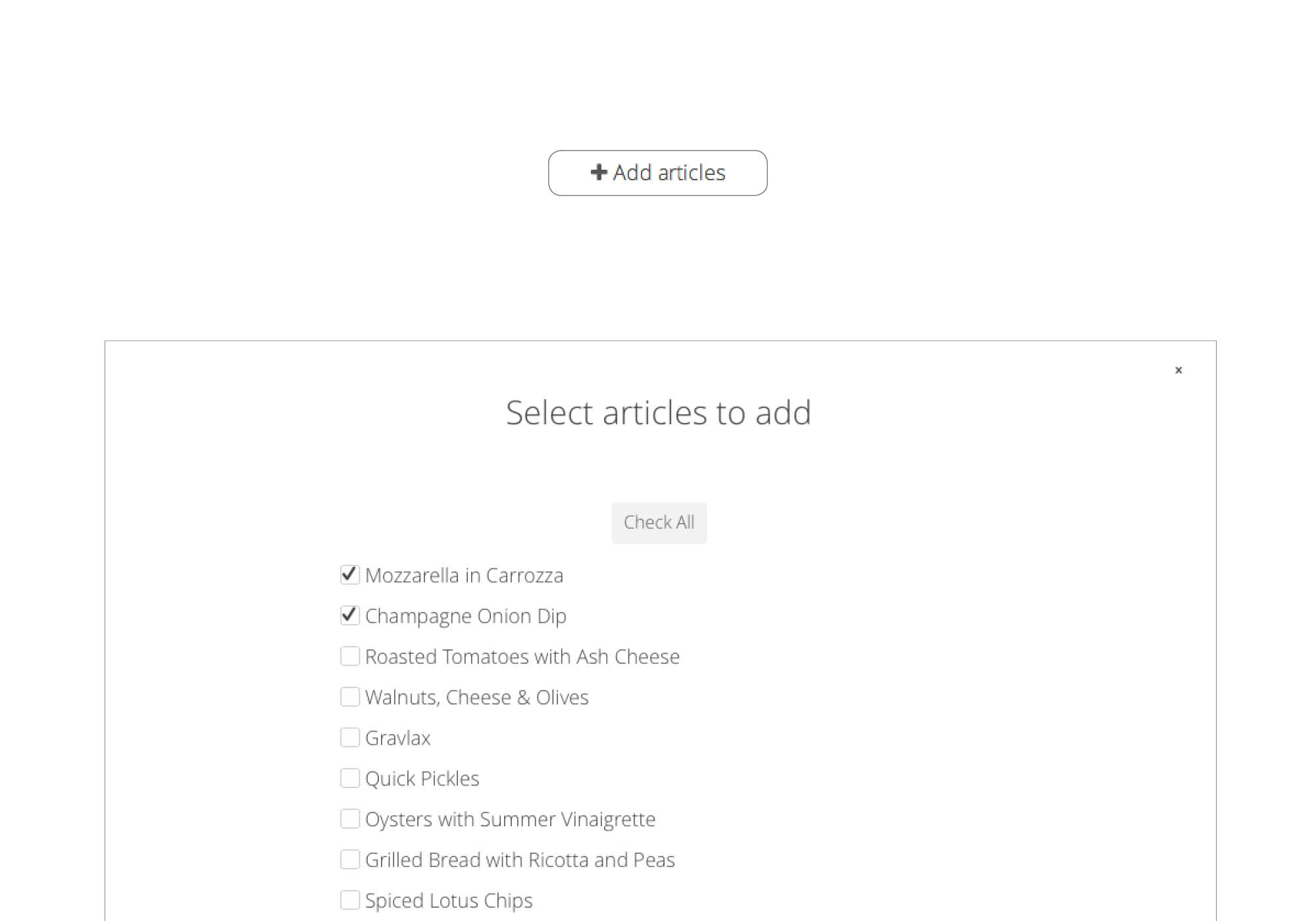
When adding an article into your folio rendition, an article becomes an article rendition that can be edited specifically for the folio rendition on a specific device. For instance, if you’d like to change a headline to be shorter on a mobile device, you can click on the “edit article” icon on the right side of the article bar and then edit this article rendition without affecting any other renditions of the article.
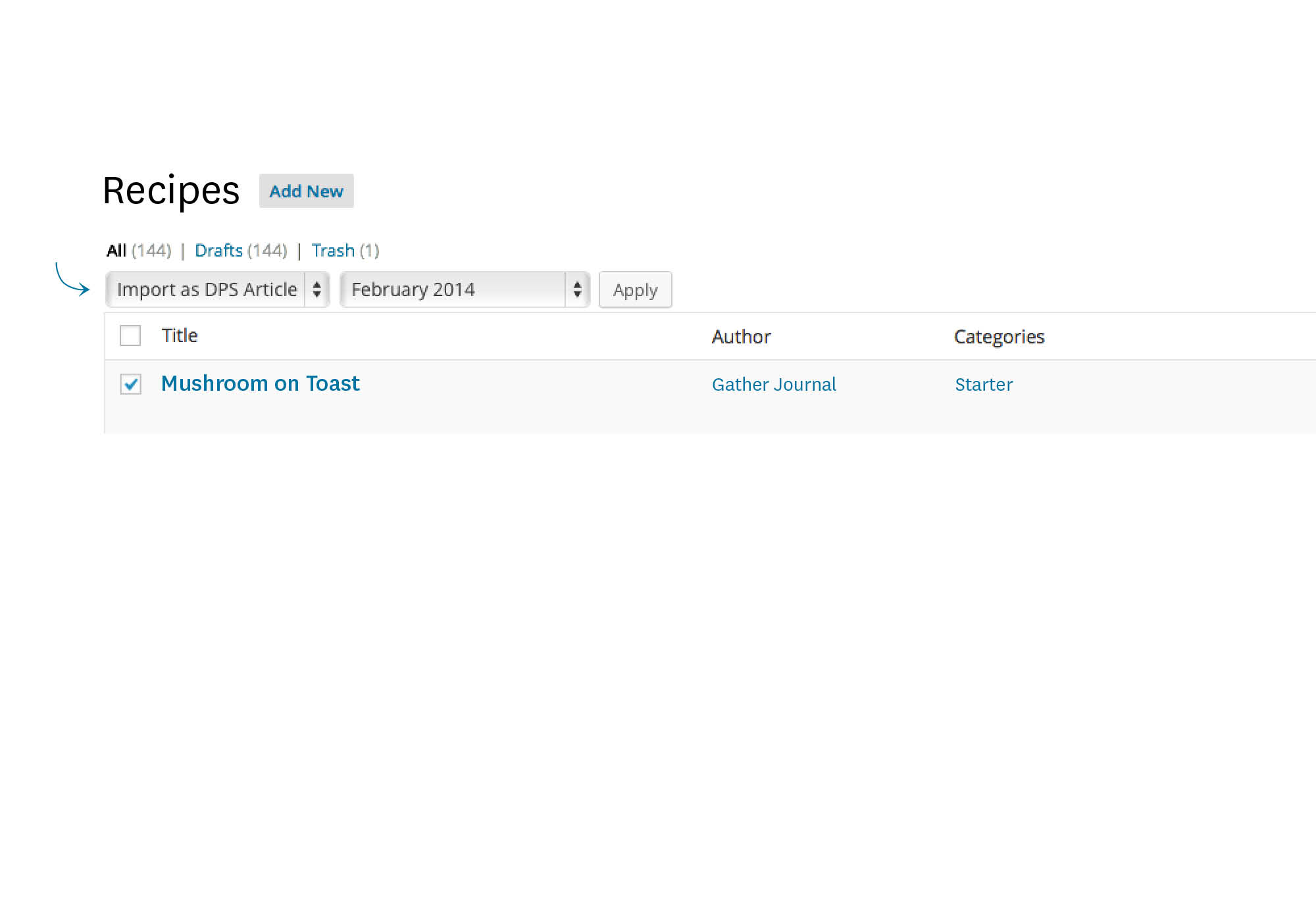
Once inside of an article, you can begin working on your content. You can select a template for the article to bring in styles. You can also edit the article metadata on the right if you don’t plan to bring in a sidecar.xml to carry that metadata in.

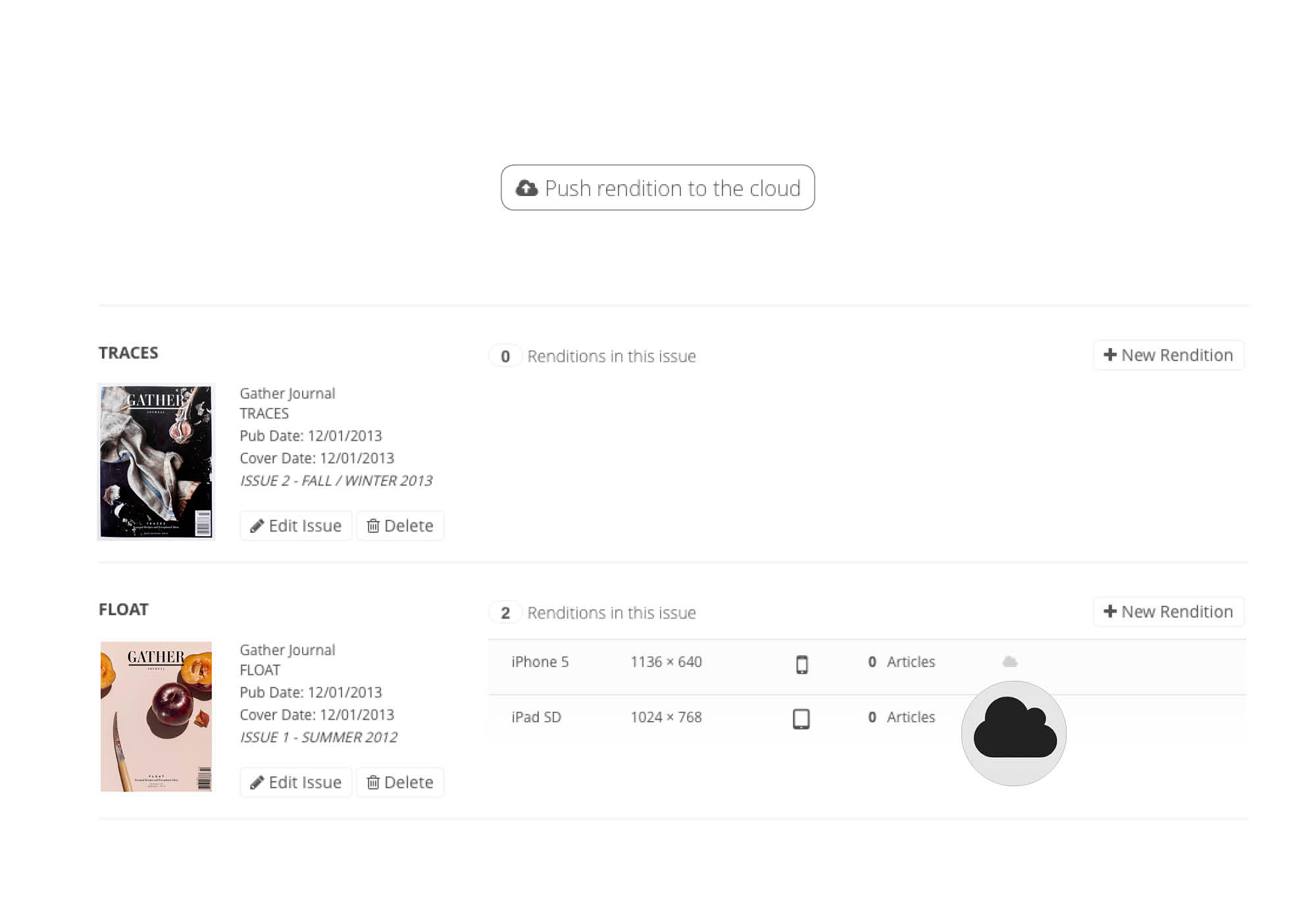
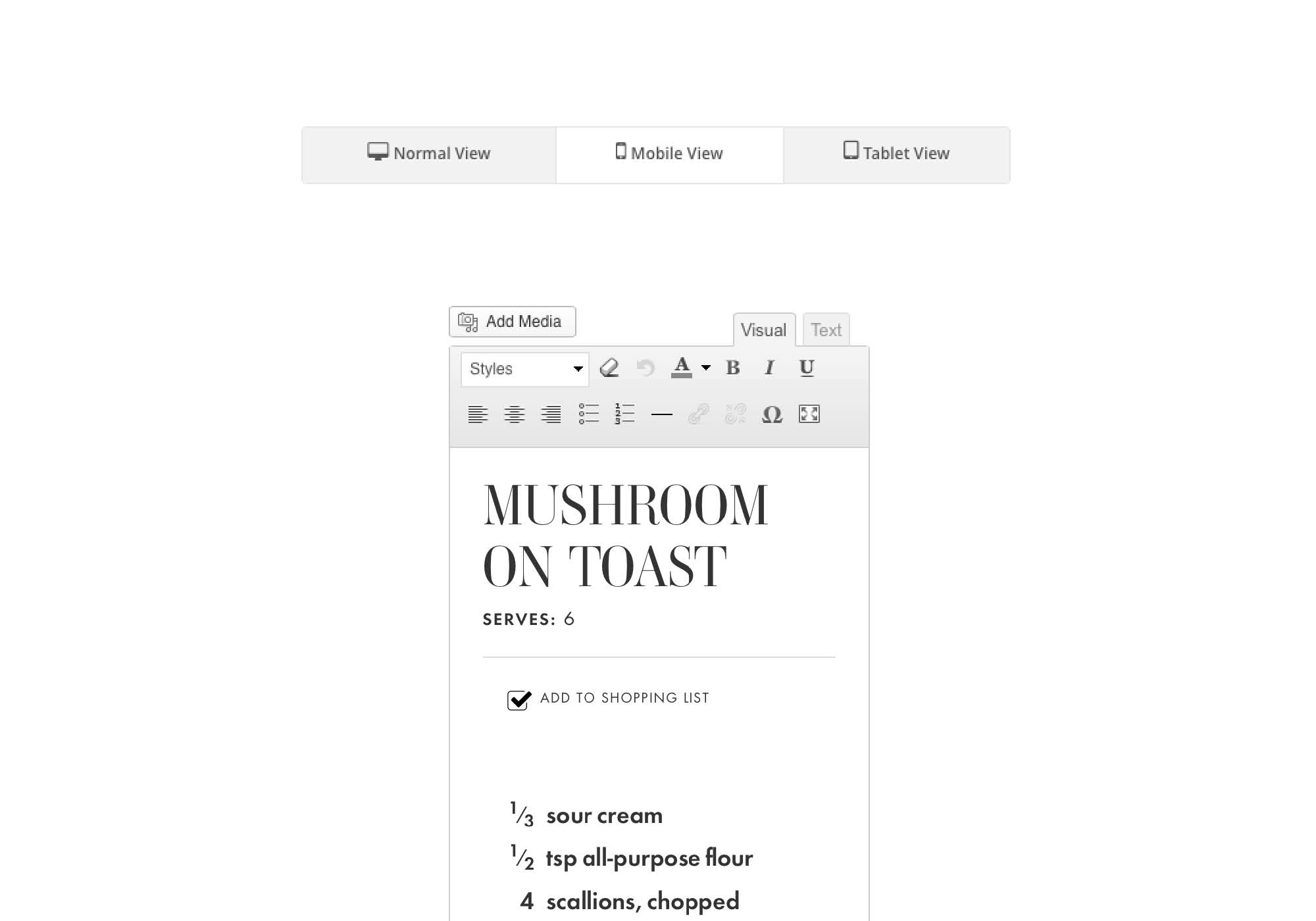
After you've done your edits you can preview directly in your browser before pushing the article to the cloud to preview on your device.
Mercury has provided a basic template for creating articles. You can take these samples and make them your own by copying the dps-templates into your theme folder. From here you can make any changes to these templates to make them your own.